The basics of Drupal 8 theming (Part 1)

This is the fifth chapter of the Drupal 8 Theming: Getting Started series. In this chapter, you are going to learn the basics to start working with Drupal 8 themes.
Firstly, it is essential that you understand what a theme is and what it consists of. A theme is simply a set of templates and configuration files that control the look and feel of a Drupal site. It consists of a combination of several technologies such as HTML, CSS, Javascript, etc. and, if there were not any theme installed on your CMS, your site would look like a blank piece of paper with all the elements stacked on top of each other.
Core themes
Both Drupal 8 and Drupal 7 include the same default themes (Bartik, Seven, and Stark), but now Bartik and Seven have a responsive layout (as stated in the second chapter of this series).
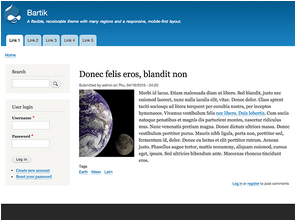
Bartik is what you see when you install Drupal for the first time. It is a clean, multi-region theme, with a responsive, mobile-first layout, that allows you to customize the color scheme.

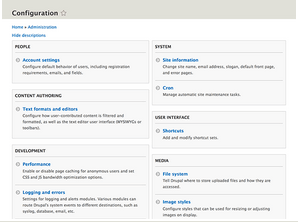
Seven is the default administration theme. Unlike Bartik, it is a minimalistic theme with just six different regions.

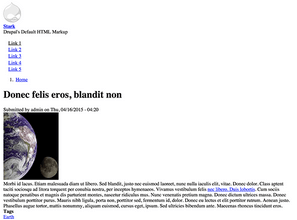
Stark is a theme with no styling at all. It is intended for demonstrating the default HTML and CSS that Drupal will output, being, therefore, the perfect theme to learn how to build a custom theme.

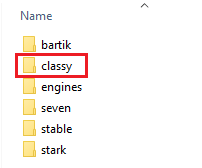
There is another theme (Classy) which you cannot install, uninstall, or set by default in the Appearance page. This is a base theme that provides well-documented HTML markup and CSS classes. Both Bartik and Seven use Classy as their base theme.

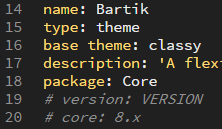
The following image shows a piece of code from a file named bartik.info.yml (the theme configuration file for Bartik). As you can see, Bartik uses Classy as its base theme (line 16).

In Drupal 8, core themes are located in a subdirectory of the core directory named themes
The Appearance screen
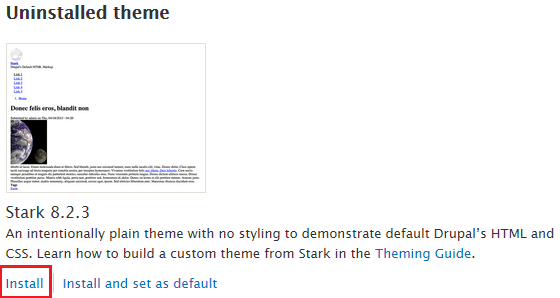
As stated in the chapter 2 of this series, the Appearance screen is intended to install, uninstall, and configure the themes your site will be working with. Under the List tab, there are three major sections: Installed themes, Uninstalled theme, and Administration theme. If you want a theme be available for use, you first have to install it. For example, if you wanted to use Stark, which is, as you already know, a core theme, you would have to locate the Uninstalled theme section and then click on its Install link, as you can see in the following image:

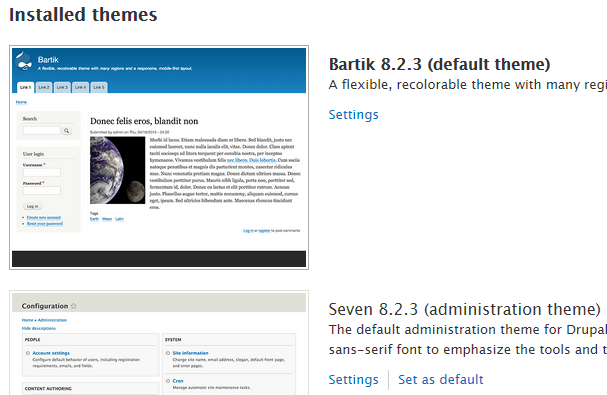
Once the installation process is complete, the Stark theme will be ready for use. You can find all the themes available for use in the Installed themes section. Note that although there can be a lot of available themes in this section, only one can be set as the default theme. In addition, any of these themes can be used for both the frontend and the backend.

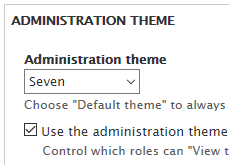
As you can see in the previous image, there are two themes available for use in the Installed themes section. One of them, Bartik, has been set as the default theme and the other, Seven, has been set as the administration theme. In order to set a theme as the administration theme, locate the Administration theme section (which is at the bottom of the Appearance screen) and select your favourite theme from the Administration theme drop-down menu:

Lastly, remember that default theme means the theme displayed to any user who is outside of the administrative area of Drupal.
Appearance Settings
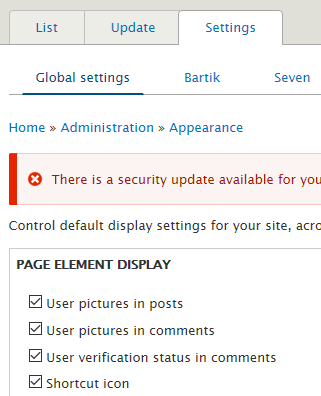
Under the Settings tab of the Appearance screen, you can control the default display settings for your site. In order to set these values globally, that is, for all the themes installed in your site, click on the Global settings list item. To override any of these settings for a specific theme, click on the theme name you are working with. For example, the following image shows that there are two themes (Bartik and Seven) in which you can override any of the global settings for your site.

Under the Global settings list item, there are three sections (Page Element Display, Logo Image, and Favicon) which are present in all the themes installed in the site (in this case, Bartik and Seven). I will address global and theme-specific settings in the following accompanying video.

If, for any unknown reason, you cannot watch the previous video on this page, this is the link to watch it on Youtube.