PDD #7 - How to override the default theme implementation by using theme overrides

This is the episode number 7 of Practical Drupal Development. This time I'm going to show you how to customize the default image provided by the Print module for the link responsible for generating a printer-friendly version of any node.
Issue to be solved
One of your clients owns a newspaper powered by Drupal (7.x). The Print module is enabled on the site and you are asked for changing the default image for the link responsible for generating a printer-friendly version of any node.

Click on the images to make them bigger.
Drupal modules are responsible for providing a default way to wrap their output data in HTML and CSS. Although this process is commonly known as theming, in Drupal parlance it's called default theme implementation. As long as modules use the theme system properly, themes will be able to override the default theme implementation.
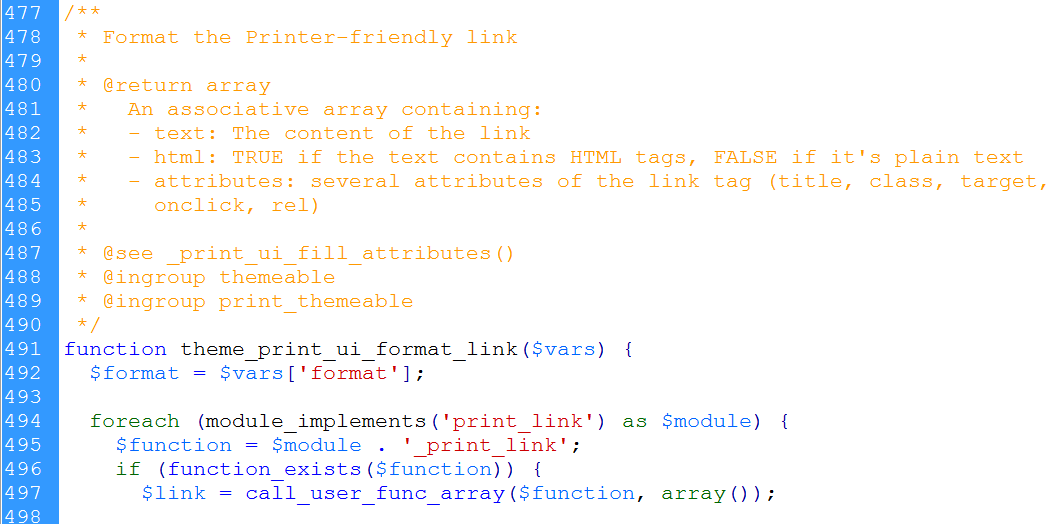
The theme function provided by the Print module to theme the printer-friendly link is theme_print_ui_format_link. This is the theme function for the 7.x 2.x branch. The function for the 7.x 1.x branch is theme_print_format_link. You can find this information at the FAQ of the Print module.
What you're going to do is to create a theme override for this function. The right file to be edited in order for you to be able to declare your own implementation is named template.php
1.- Open template.php with your favourite text editor or IDE and copy the whole function into it. The theme_print_ui_format_link function is declared by print_ui.module. It starts at line 477 and ends al line 536.
Don't forget to replace the word theme with the name of your theme. For example, if your theme name were mythemename, then the theme override to be used would be mythemename_print_ui_format_link.
2.- Now you have to look closely at line 512, which looks like this:
$img = drupal_get_path('module', $module) . '/icons/' . $link['icon'];
This little piece of code is responsible for storing the image to be used by the link. What you're going to do is to save the new image in the default folder used by your theme to store the imagery. For example, if your theme name were my_theme_name and the new image my_prrinter_icon.png, then the above piece of code would look like this:
$img = drupal_get_path('theme', 'my_theme_name') . '/images/' . 'my_printer_icon.png';
3.- Go back to template.php, look for the previous piece of code and replace it with the new one.
This is what my new printer-friendly link looks like after creating the theme override covered by this article:

Note that if the size of your new image is greater than 16x16, then you'll have to replace any occurrence of 16 at lines 515 and 518 with the right value for your new image.